El posicionamiento en los motores de búsqueda o SEO, es actualmente una de las estrategias más elegidas por negocios para crecer en internet. Si hasta el momento no te has planteado contar con una buena estrategia SEO, hoy te vamos a dar otro motivo con el que mejorar tu negocio en internet de forma totalmente orgánica.
Aparecer en los primeros puestos de Google es complicado debido a la alta competencia, por eso si trabajas el SEO, las posibilidades aumentan. Una página bien optimizada no es posible sin un uso correcto de las meta tags. Pero ¿Qué significan? ¿Para qué sirven? ¿Cómo identificarlas? No te preocupes, de este artículo no te vas sin convertirte en todo un experto sobre el tema 📝
Definición meta tags
Las meta tags o meta etiquetas son fragmentos de tipo texto que se indican dentro de un código para definir una parte del texto y resaltar de qué trata una página, un artículo del blog, de la web, etc. No solamente a nivel estético mejora visualmente la página web, sino que el uso de las meta tags sirven para aportar a los motores de búsqueda información acerca del contenido que hay en la página.
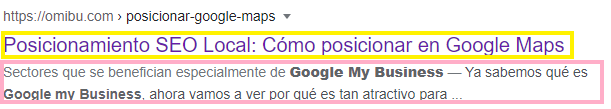
Estas etiquetas no son visibles en la página web, sino que para cambiarlos o añadirlos, es necesario tocar el código HTML de la página. Veámoslo más claro con el siguiente ejemplo:

El color amarillo es una meta etiqueta que indica el nombre del artículo, nombrado Metatitle. En color rosa se muestra una pequeña descripción de lo que vas a poder encontrar en el artículo, de ahí su nombre metadescription.
Uso de las meta tags
El uso principal de las meta tags es para que los motores de búsqueda sean capaces de identificar el contenido de la página y comprobar que no hay contenidos duplicados, que la página se estructura correctamente, etc. No contar con una buena estructura de estas o tenerlas mal, puede llegar a penalizar a tu página.
Además, las meta etiquetas hacen que el usuario llegue a tu página únicamente leyendo el meta título y la meta descripción, por lo que tenerlas de una manera atractiva, puede hacer que aumente el CTR (número de clics de los usuarios en nuestra página).
Básicamente, las metatags ayudan favorablemente al SEO, pero una sobre optimización o un mal uso de estas puede atraer consecuencias negativas para el posicionamiento. Esto es fácil de controlar, con plugins para WordPress que sirven para rellenar el contenido de las meta etiquetas, los más conocidos son Yoast SEO y Rank Math.
Cómo escribir correctamente las meta tags
En el apartado anterior hemos hablado sobre por qué es importante escribir los elementos meta correctamente, se debe a que los motores de búsqueda pueden llegar a penalizar por una sobreoptimización de estas. En otros casos es habitual colocar las etiquetas en sitios incorrectos o utilizar etiquetas que no sirven, etc. En los siguientes apartados te contamos cómo escribir correctamente las meta tags:
Tener en cuenta el límite
Tanto el título como la descripción tienen un límite de caracteres. En el caso de los títulos, el límite es de 55 caracteres y en la descripción de 160. Esto puede hacer que tu página no aparezca correctamente en los resultados de búsqueda y que Google los acabe cambiando como él quiera, una novedad del algoritmo añadida recientemente.
Incluir palabras clave
Incluir palabras clave en el título, en la descripción para afinar y asegurar de que tu página aparezca en los resultados de búsqueda. Un uso excesivo de palabras clave también puede penalizar a tu página. Aquí puedes descubir cómo hacer un estudio de palabras paso a paso.
No duplicar contenido
Otra de las maneras en las que los motores de búsqueda pueden penalizarnos es si utilizas meta títulos o meta descripciones con el mismo contenido en dos páginas diferentes, se cuenta como contenido duplicado. Los elementos meta siempre tienen que ser diferentes, aunque el contenido sea parecido. Intenta ser original y escribir con el pensamiento de que usuarios visitarán o no tu página según las meta.
Atento al algoritmo de Google
Debes prestar atención al algoritmo de Google. Cada vez gana más en originalidad y en inteligencia, por lo que es mejor escribir teniendo en cuenta al usuario y al algoritmo de los motores de búsqueda.
Meta Tags más importantes HTML
Hasta ahora vamos a destacar 6 meta etiquetas importantes que potencian al crecimiento SEO de la web. En este apartado vamos a ir más allá de la descripción y título, debido a que se pueden configurar más meta etiquetas dentro del código HTML de la página.
Meta title
Podemos decir que el meta title es la primera etiqueta para configurar en cualquier página. Es el título de la página que leen los navegadores y corresponde con el nombre que devuelve la página cuando nos encontramos dentro de esta o una ventana, es el título que se guarda tanto en favoritos como en el historial de búsqueda y el nombre que aparece en los resultados de búsqueda, que puede ser la causa por la que los usuarios elijan tu página o no.
La meta title es, junto con otros 200 factores, una de las condiciones del algoritmo de los motores de búsqueda que sirven para posicionar de manera orgánica. Se trata de SEO on-page y la suma de caracteres no puede sobrepasar los 55 caracteres. Es recomendable usar palabras clave, en código HTML, se codifica de la siguiente manera:
<title>………</title>
Meta description
La meta description aparece en los motores de búsqueda, es un pequeño párrafo que muestra de qué va el contenido de la página que buscamos, concretamente aparece debajo de la URL de Google o Yahoo. Por eso es importante que cuides el contenido e intentes escribirlo sabiendo que supone que los usuarios decidan visitar tu página o no según esta etiqueta.
Esta etiqueta no debería sobrepasar los 160 caracteres, de lo contrario, puede aparecer incompleta en los resultados y es dirigida totalmente a los usuarios, por lo que puedes incluir palabras clave y un pequeño resumen de lo que hay en la página. Se ha comprobado como un buen uso de las meta descripciones aumenta el CTR, para ello puedes intercalar con emoticonos, palabras que atraigan al usuario, etc. Para codificarlo, debes poner lo siguiente:
<meta name=»description» conent=»¿Qué conoces a cerca de las meta descripciones? Entra y descubre las 6 metatags más importantes actualmente.»>
Etiquetas Hs
Las etiquetas Hs sirven para que dentro de una página web se establezca una estructura de contenidos, siendo H1 el encabezado de la página, es decir, el título principal de la página que resume de manera general el contenido del que trata la página. Solamente se puede colocar un H1 por página, y posteriormente colocar las etiquetas H2,H3,H4 en función de su importancia.
Estas sirven para aportar información a los motores de búsqueda sobre qué hay en el artículo del blog, en las diferentes páginas de la web, en el e-commerce, etc. El H1 es el título principal y los demás Hs son subtítulos que se establecen según el contenido que contenga la página y que deben incluir palabras clave que conecten con el H1. Pongamos un ejemplo de los Hs con la primera parte de este artículo, codificado de la siguiente manera en HTML:
<h1>Meta Tags para mejorar la estrategia SEO</h1>
<h2>Definición meta tags</h2>
<h2>Uso de las meta tags</h2>
<h2>Cómo escribir correctamente las meta tags</h2>
<h3>Tener en cuenta el límite</h3>
<h3>Incluir palabras clave</h3>
<h3>No duplicar contenido</h3>
<h3>Atento al algoritmo de Google</h3>
Etiqueta canonical
La etiqueta canonical sirve para notificar a los motores de búsqueda que una página es la principal con respecto a otra con un contenido parecido y no sea detectado como contenido duplicado. Una meta de este tipo apunta a una única URL, evitando penalizaciones y problemas de indexación de la página. Por ejemplo, si en un e-commerce tenemos páginas que apuntan a una misma camiseta, en este caso se debe de introducir en el código así:
<link rel=»canonical» href=»página que queremos incluir»/>
Etiqueta ALT
La etiqueta ALT es una de las fundamentales para tener en cuenta de cara al SEO. Esta etiqueta forma parte del código HTML y sirve para describir qué hay en las imágenes de la página. En caso de que la imagen no se pueda visibilizar aparece la descripción que hemos incluido como ALT en la imagen.
Es de vital importancia incluir un texto ALT para mejorar la experiencia de personas invidentes que pueden saber qué hay en la foto con esta pequeña descripción. Para añadirlo, se tiene que codificar de la siguiente forma:
<Img src =»nombreimagen.jpg» alt=“Captura de pantalla de resultados sobre cómo posicionar en google maps”>
Etiquetas para robots de búsqueda
Como hemos nombrado anteriormente, los elementos meta aportan información a los crawlers, robot que rastrean la página y que según estas estructuras posicionan negativa o positivamente. Las etiquetas para robots de búsqueda sirven para decidir qué páginas se pueden rastrear por el robot de Google, cuáles pueden aparecer en los resultados de búsqueda, si los enlaces que conducen de una página a otra se deben de rastrear, etc.
Para aclarar esto, los dos más relevantes en cuanto a SEO son las etiquetas Index y Follow.
Index
El concepto index notifica al robot de búsqueda sobre indexar o no la página. Es decir, rastrear lo que hay dentro de esa página. Si, por el contrario, marcamos la etiqueta como noindex, esa página no aportará información sobre su contenido a la base de datos. Para mostrar esta etiqueta, se escribe:
<meta name=»robots» content=»index»/>
<meta name=»robots» content=»noindex»/>
Follow
La etiqueta follow, notifica sobre si el robot de Google debe rastrear los enlaces externos que contiene la página donde se encuentra. Si un artículo de blog apunta a una página externa y no queremos que google la rastree, la tenemos que notificar así:
<meta name=»robots» content=»nofollow»/>
<meta name=»robots» content=»follow»/>
Extensiones Google para identificar meta tags
Como para todo, también existen extensiones de Google que hacen este trabajo más fácil, te contamos nuestras extensiones favoritas para identificar metatags.
SEO meta in 1 click
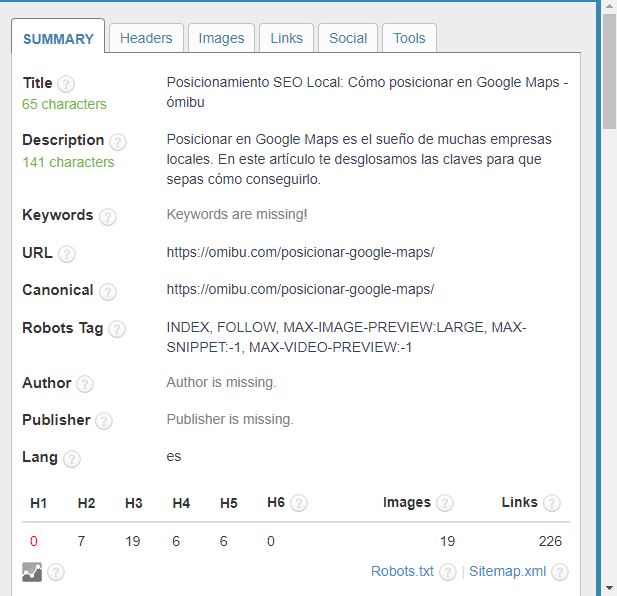
Esta extensión de Google es una de las mejores herramientas SEO que nos ofrece Google que mejorará la rapidez y eficacia de los análisis web. Es bastante completa y aporta información sobre:
- Títulos y metadescripciones.
- URLs.
- Meta Robots.
- Jerarquización de Hs (desde el H1 hasta el H6).
- Número de imágenes que contienen texto ALT y las que no contienen.
- Número de enlaces.
- Sitemap.xmL del sitio y Robot.txt
Para destacar esta extensión, puedes hacer clic aquí. 
Web developer toolbar
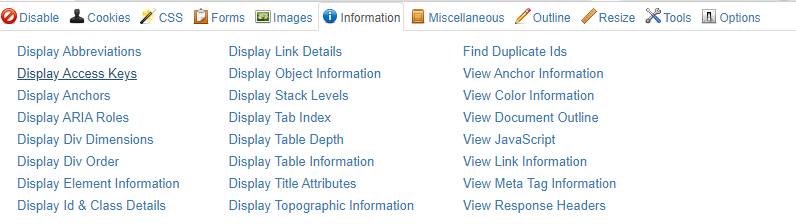
Otra de las extensiones con mejores reseñas es Web Developer Toolbar, y muestra infromación sobre:
- Javascript bloqueado y problemas de navegación derivados.
- CSS.
- Todo lo relacionado con el análisis de imágenes.
- Información sobre los colores del CSS e información sobre los encabezados.
Si te ha parecido interesante, puedes descargar esta extensión aquí.

Linkparser
Linkparser es una extensión muy útil de cara a analizar los enlaces de tu web en un tiempo récord. Aporta información sobre:
- Enlaces internos.
- Enlaces externos.
- URLs con etiquetas «follow» o «nofollow».
Y mucho más… si quieres descubrirlo pincha aquí.

Hasta aquí el artículo sobre la importancia de las metatags para mejorar la estrategia SEO. ¿Qué te ha parecido? Nos lo puedes contar en comentarios, también si crees que puedes añadir algo… nos encanta aprender sobre herramientas útiles que favorezcan al SEO 🤩.