Una de las muchas áreas que engloba el SEO es el SEO on page.
Es un término en inglés (como todos los de marketing) que significa SEO dentro de una página.
Es decir, engloba todas las mejoras y optimizaciones dentro de cada página de tu sitio web enfocadas en mejorar su posicionamiento en buscadores.
No debe confundirse con el SEO off page, que agrupa las acciones que se realizan para mejorar tu posicionamiento fuera de tu página.
El SEO on-page podemos afirmar que depende de nosotros y lo podemos controlar al 100%.
Además, va mucho más allá del clásico estudio de palabras clave, esto es solo la base del SEO.
¿Qué significa SEO on-page?
El SEO on-page es el conjunto de acciones realizadas para mejorar y subir el ranking de una página en los buscadores.
Todas estas acciones ayudan a Google a entender mejor tu página y al usuario a navegar por ella.
Como ves, es esencial cuidar este aspecto para hacer que tus páginas suban de posición en los resultados de los buscadores.
Veamos como aprovechar el SEO on-page para optimizar el posicionamiento web de nuestra web, considerando todos los factores SEO que Google tiene en cuenta.
Intención de búsqueda
La intención de búsqueda es lo que el usuario pretende encontrar al hacer una búsqueda en un motor de búsqueda.
Es decir, cuando alguien realiza una búsqueda tiene una necesidad específica que los distintos resultados deben satisfacer.
De este modo, si creamos nuestras páginas con una intención de búsqueda equivocada, nunca los posicionaremos.
Esta es la base del SEO on-page, entender la necesidad concreta que tiene el usuario para una búsqueda determinada.
Veamos un par de ejemplos:
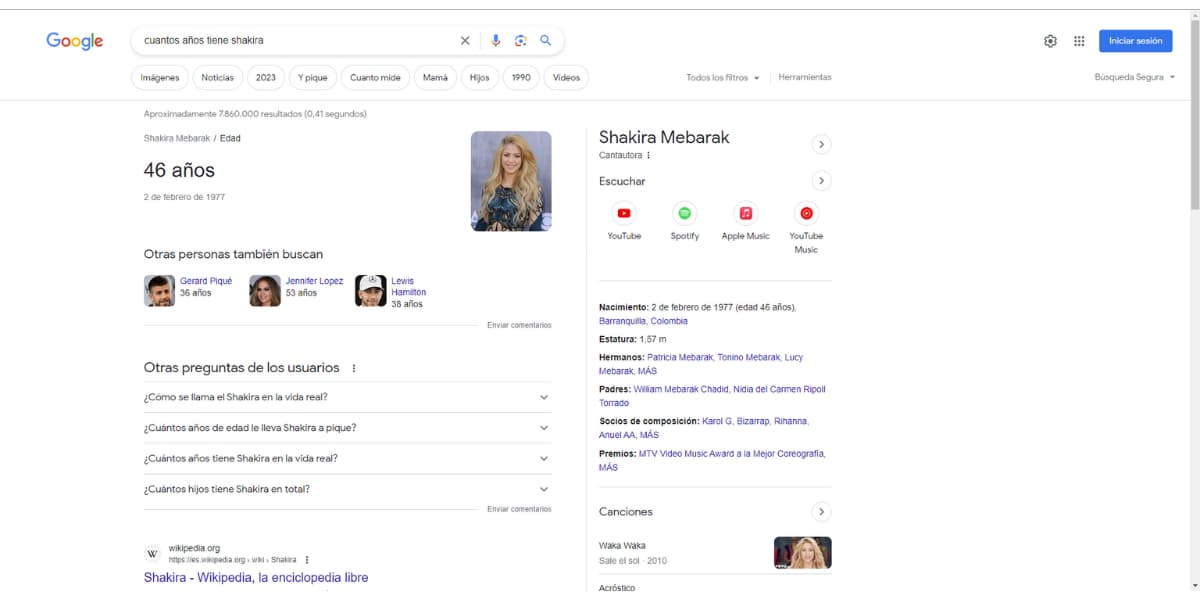
- Para la búsqueda «cuántos años tiene Shakira«, el usuario pretende encontrarse con un número, su edad. No quiere que los resultados le cuenten la historia de Shakira o qué hace, solo su edad.
- Por el contrario, en la búsqueda «cómo hacer una tortilla de patatas«, el usuario quiere encontrar una guía detallada paso a paso para hacer este plato.
- Por último, una búsqueda de «contratar servicios seo» será respondida por una página de servicios donde una agencia o freelance ofrece sus servicios SEO. No quiere un artículo ni un paso a paso, quiere una página de ventas para contratar a alguien.
Como ves, las búsquedas además de clasificarse de la manera tradicional: informativa, transaccional, comercial y navegacional, pueden profundizarse más para entender la intención real del usuario.
Ese es el primer paso para entender la intención de búsqueda, pero después hay que profundizar y comprender lo que el usuario quiere saber para ofrecerle el mejor resultado.
Para el primer ejemplo, «cuántos años tiene Shakira«, entendemos que es una búsqueda informativa, por tanto, deberá responderse con un artículo.
En cambio, si quieres contratar servicios SEO, los resultados que mejor atienden esa intención de búsqueda son páginas de servicios o landings con intención transaccional.
Considera si a tu público le interesa que tu página muestre una lista, un vídeo, una imagen, etc. para organizar y diseñar tu página en base a ello.

Uso de palabras clave
Las palabras clave son literalmente las palabras que los usuarios escriben en el buscador para hacer una búsqueda.
¿Cómo debemos utilizar las palabras clave?
Antes de nada, deberemos hacer un estudio de palabras clave del que extraeremos las que utilizaremos en nuestra web.
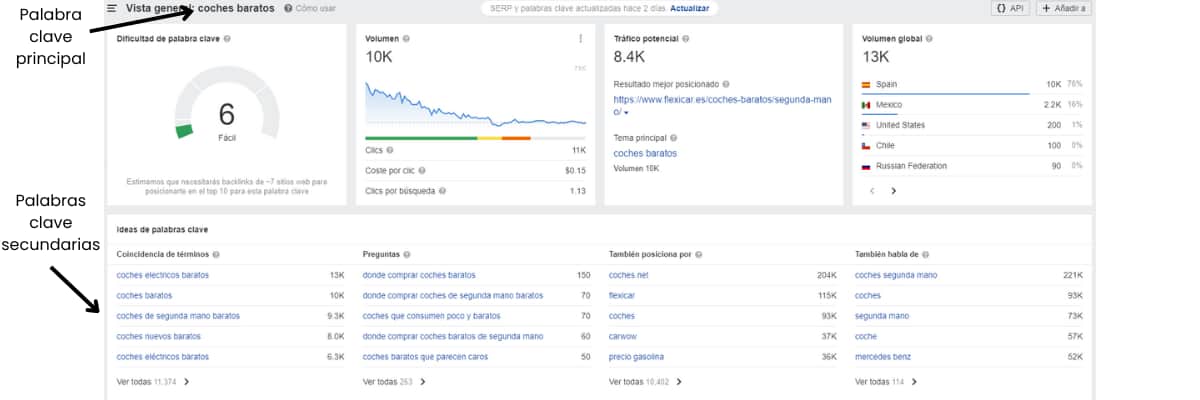
Una vez tengamos la palabra clave principal que vamos a atacar con nuestra página, podemos reforzar su posicionamiento de varias formas:
- Elige palabras clave de cola larga o «long tails«, es decir búsquedas con al menos 4 o más palabras, pues se ha demostrado que tienen menos competencia y mayor porcentaje de conversión
- Ataca palabras clave con poca competencia pero con suficiente volumen de búsquedas (usa Semrush, Ahrefs o Keyword Planner de Google para comprobarlo)
- Incluye la palabra clave principal de forma natural a lo largo de la página, sin excederse
- Asegúrate de que esa página responde plenamente la intención de búsqueda del usuario para esa palabra clave
- Añade una o varias palabras clave secundarias que estén relacionadas con la principal; sinónimos, palabras que den contexto y términos relacionados
- Incluye, siempre cuando sea útil y tenga sentido, la palabra clave en imágenes, en la URL, en encabezados y el contenido
Cada página debe centrarse en una palabra clave y apoyarse en secundarias.
Por ello debemos hacer uso de de estas siempre con sentido común y sin abusar de ellas.

Calidad del contenido
Este punto, el contenido de calidad, podría ser incluso el primero y el más importante del SEO on page.
Aunque obviamente, la calidad del contenido viene tras entender la intención de búsqueda del usuario.
La calidad del contenido se refiere a lo bien que pueda una página satisfacer la intención de búsqueda del usuario.
Esto es, encontrar todo lo que desea encontrar en tu página sin tener que salir y buscar más información en otra página.
Aquí es donde cobra mayor relevancia entender lo que el usuario pretende o quiere saber al hacer una determinada búsqueda.
Seguro que has escuchado alguna vez que el contenido debe centrarse en el usuario y no en Google.
Pues en parte es cierto, debemos aportar el mayor valor posible al lector con nuestros contenidos.
Así, debemos centrar el contenido de la página en la palabra clave principal, abordando todas las dudas e información que el usuario quiere conocer.
Por otro lado, debemos evitar errores que Google puede penalizar:
- Contenido duplicado: Google es capaz de reconocer si el contenido ha sido plagiado o copiado de otra web. Crea contenido original y basado en tu experiencia o en fuentes fiables e intenta no repetir textos dentro de tu propia web.
- Canibalizaciones: esto es atacar o incluir la misma palabra clave en distintas páginas de tu sitio web. Al final, lo que haces es dejar que tus propias páginas compitan entre ellas para la misma palabra clave, dificultando su posicionamiento.
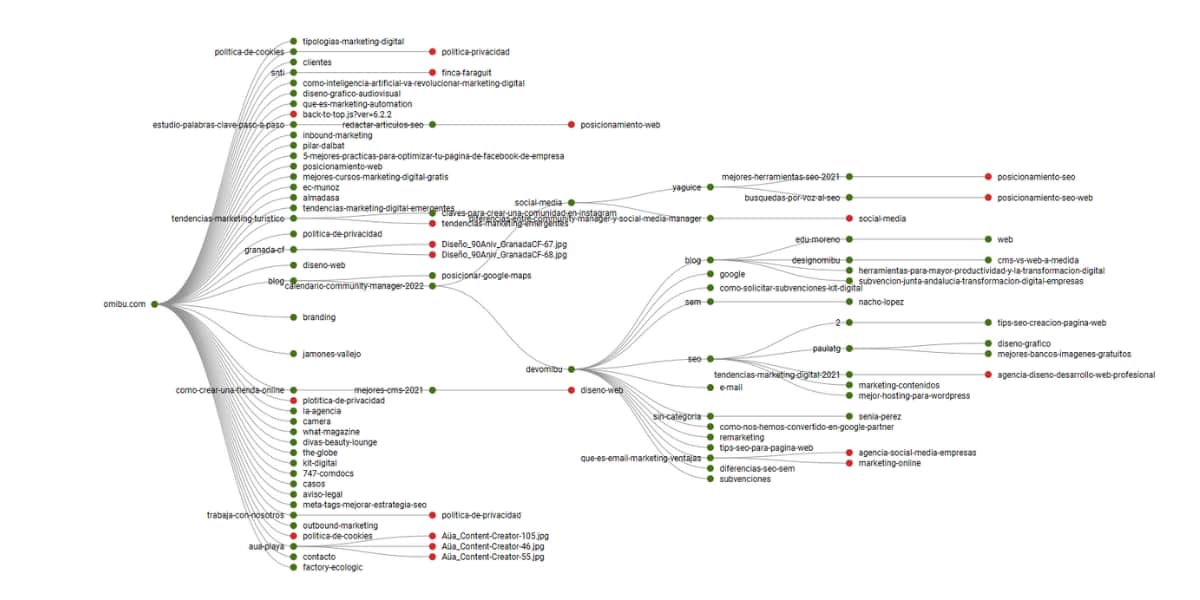
Arquitectura web
La arquitectura web es la forma en que está estructurada una página web.
Piensa como si fuera un diagrama de árbol descendente, donde la parte superior es la Home y hacia abajo encontramos una categoría, una sub-categoría y los productos.
Bien, pues gracias a la arquitectura web, Google puede entender cómo están estructurada tus páginas, cuáles de ellas son más interesantes y cuáles debe priorizar y posicionar antes.
Por esto, es importante definir bien cuántas páginas vamos a tener en nuestro sitio, cuántos niveles de navegación habrá y cómo se van a jerarquizar los contenidos.
En base a esto debes definir tu estructura piramidal descendente para agrupar y categorizar cada sección.
En cualquier caso, evita crear subcategorías innecesarias, pues cuanto mayor nivel de profundidad tenga una URL, más difícil será acceder a ella.
Puedes ayudarte de herramientas como Screaming Frog para ver todas las URLs de tu sitio web y ver el diagrama de árbol para comprobar la distribución de autoridad o link juice.
Gracias a esto, podrás ayudar al usuario a entender y navegar por tu web, además de dejar claro a Google la taxonomía del sitio para que pueda acceder a todos los contenidos en el menor tiempo posible.

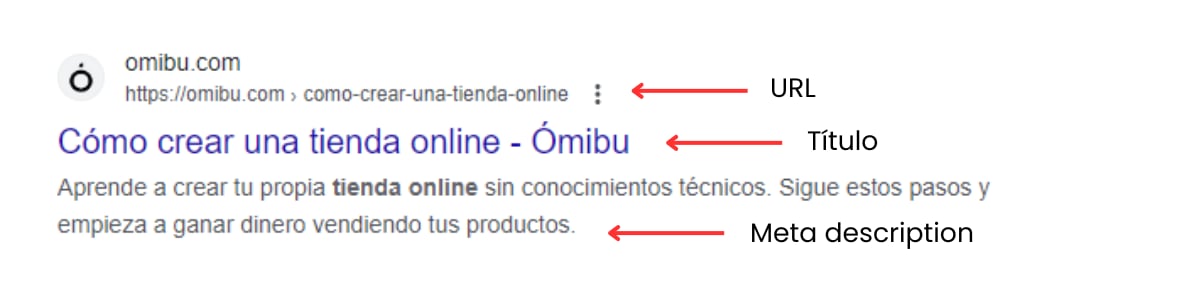
Etiquetas «title» y «meta description»
Una de las principales etiquetas que influyen en el SEO on page, son el title y la meta description.
El title es lo que aparece en los resultados de búsqueda en azul (o en morado cuando ya hemos visitado esa web).
La meta description es el subapartado o pequeña descripción que se muestra bajo el título en las SERPs.
Cada página tiene su propio título y meta description, además de una URL concreta.
Por ello, debemos asegurarnos de optimizar cada uno de ellos, incluyendo la palabra clave en estos y haciéndolo de manera que nos diferencie de nuestra competencia.
En el caso del título, es recomendable incluir la palabra clave más importante lo más a la izquierda posible.
Recuerda usar entre 55-65 caracteres en el título y entre 140-155 en la meta descripción.
Con esta imagen, entenderás mejor lo que muestra el snippet y sus elementos: título, meta description y URL.

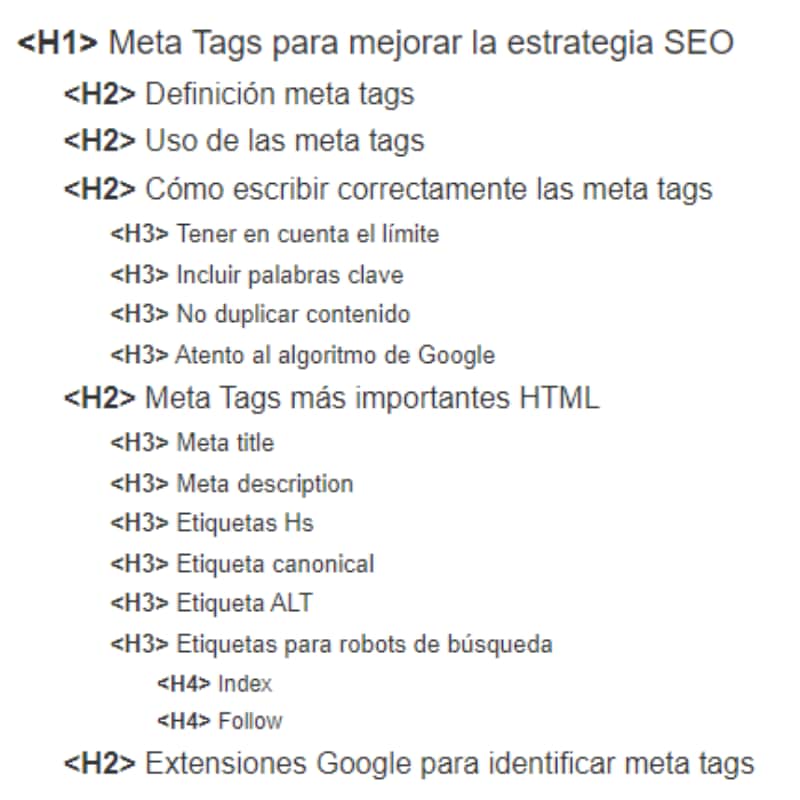
Encabezados
Los encabezados «Hs» son los títulos que están dentro del artículo y sirven para dar estructura a la información.
Los headers tags permiten agrupar información y hacer que un artículo sea más fácil de leer y entender.
De hecho, además de servir para jerarquizar toda la información contenida en la página, pueden ser útiles para incluir la palabra clave y sus sinónimos.
H1
El H1 es el encabezado principal, que a veces se confunde con el título de la página.
El título de la página solo es visible en los resultados de búsqueda y el H1 es visible dentro de la página, además debe ser único.
Es el más importante de los encabezados y es importante incluir la palabra clave aquí, explicando sobre qué trata la página.
Debe ser el primer contenido que se halle en esa página, sucedido por el resto de encabezados H2, H3…
H2, H3, H4, H5, H6
El resto de encabezados, conocidos como secundarios, ayudan a estructurar el contenido.
Sirven para distinguir apartados y explicar lo que vas a encontrar en ellos, como un título de lo que viene a continuación.
Vienen genial para no soltar parrafadas de golpe y dar espacio a los textos, además de poder incluir palabras clave secundarias o relacionadas en estos.
Los H4 van dentro de un H3, los H3 van dentro del H2 y los H2 van dentro del H1.
De nuevo recordamos la importancia de no abusar de las palabras clave tanto en el contenido como en los encabezados, pues esto puede afectar negativamente al posicionamiento.
En cualquier caso, algo que ayuda a entender mejor los encabezados es usar un tamaño de fuente descendente desde el H1 hasta el H6, para resaltar su importancia.

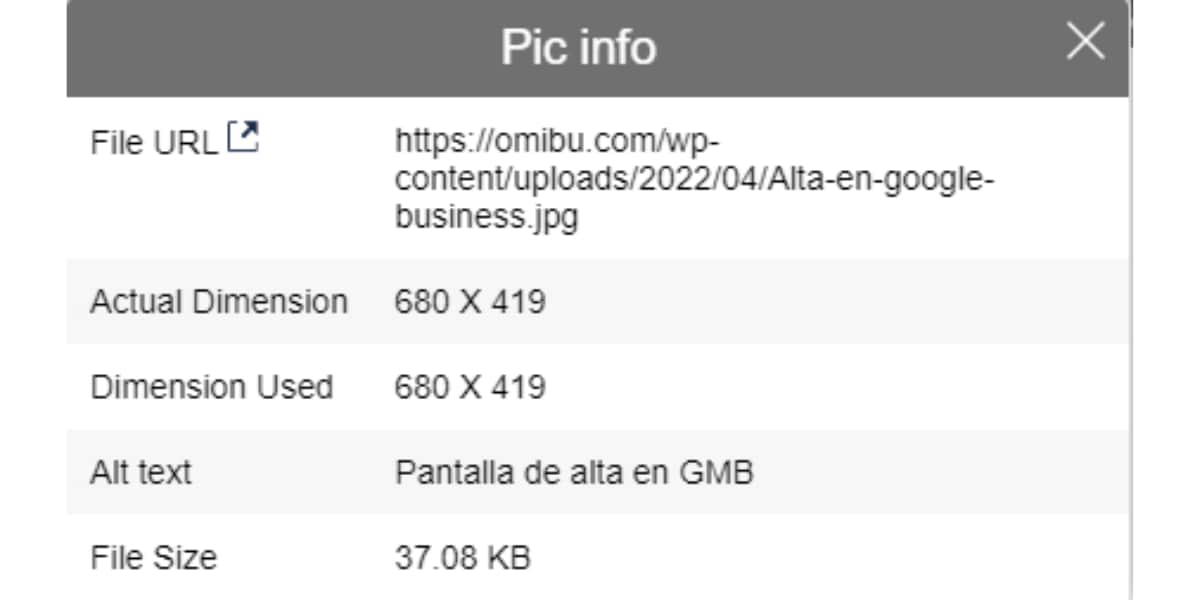
Optimización de imágenes
Las imágenes ayudan no solo a entender mejor los contenidos de cualquier página, sino que son una pieza base para dar contexto a los textos.
Google no puede leer las imágenes, pero sí los meta datos como la etiqueta ALT o la leyenda.
Veamos los elementos que ayudan a optimizar las imágenes de cara al SEO.
- Nombre: el nombre debe ser lo más corto posible y descriptivo. No es necesario incluir muletillas o stop words en él y en la mayoría de CMS como WordPress, la generación de la URL depende del mismo nombre del archivo, luego no debemos usar mayúsculas o acentos. Un nombre sencillo puede ser «que-es-seo-on-page».
- Título: el título de la imagen por defecto será el nombre de archivo, pero podemos mejorarlo y cambiarlo a nuestro gusto. Es importante incluir la palabra clave principal o bien una relacionada.
- Etiqueta ALT: el texto alternativo o etiqueta ALT influye notablemente en el posicionamiento de las imágenes, pues es lo que los buscadores leen al identificar cualquier imagen. Debemos incluir la keyword si tiene sentido para la imagen, pues la idea de la etiqueta ALT es describir la imagen de forma clara y detallada. Puede ser buena idea usar long tails en este.
- Leyenda: la leyenda aportar información extra al usuario y se muestra debajo de las fotos, así que puede ayudarte a posicionar si incluyes la palabra clave.
- Formato: el formato de las imágenes más recomendado es JPG o Webp, aunque tampoco es mala idea usar PNG. Normalmente el que menos tamaño ocupa es Webp, pero no todos los navegadores son capaces de leerlo y a veces da fallos.
- Peso: lo último pero no menos importante que debes considerar para optimizar tus imágenes es el peso o tamaño del archivo. Cuanto menor sea, mejor para tu SEO (a ser posible <100kb). Además de escoger un buen formato, podemos comprimir la imagen para reducir su tamaño con herramientas como TinyPNG, Photoshop o RIOT.

Sintaxis de URL
Las URLs no solo simplifican y permiten jerarquizar mejor la estructura de nuestra web, sino que ayudan al usuario a ubicarse y entender mejor la página.
Es importante no dejar esto al azar y gestionar la generación de las nuevas URLs de nuestro sitio web.
Sobre todo en e-commerces, cuando tenemos cientos o miles de URLs para cada producto, debemos gestionar la sintaxis.
Así, veamos primero qué aspecto tiene una URL bien estructurada y cómo no hay que hacerlo.
✅ www.tiendaropa.com/mujer/zapatos/
❌ www.tiendaropa.com/comprar-zapatos/tienda/zapatos/13124214dsghdshsd
Genial, ahora pasemos a los consejos que debes seguir para estructurar tus URLs:
- Debe ser recordable, es decir, que el usuario se acuerde y pueda escribirla directamente para acceder a ella
- Debe ser corta, siempre dentro de lo posible
- Atemporales, sin números o fechas
- Debe incluir la palabra clave
- No deben contener caracteres extraños, como mayúsculas, ñ, tildes, guiones bajos o símbolos como $ o %
- Las stop words «a», «de» o «para» no son necesarias en la mayoría de casos
- Usa guiones medios para separar las palabras de la URL
- Evita usar subcarpetas innecesarias, a menos que la sintaxis y taxonomía de tu web lo requiera (/zapatos/)
Enlazado interno
El enlazado interno forma parte tanto del SEO on page como del SEO técnico y consiste en enlazar desde unas páginas a otras para transmitirles autoridad.
Es lo que hemos llamado antes link juice.
Cuantos más enlaces apunten a una URL, más autoridad entenderá Google que tiene y más importancia le dará.
También permite al usuario navegar a través de tus páginas de manera coherente e intuitiva.
Así, un artículo o página importante para tu negocio deberá tener bastantes enlaces internos para transmitir suficiente autoridad.
Es un error común enterrar post antiguos a demasiada profundidad cuando están bien posicionados y nos están generando negocio.
Por ello, podemos enlazarlos desde la home, desde otros artículos e incluso desde páginas de servicios y productos.
Lo importante es que el enlace tenga sentido, esté en un contexto similar y pueda ser útil para la navegación.
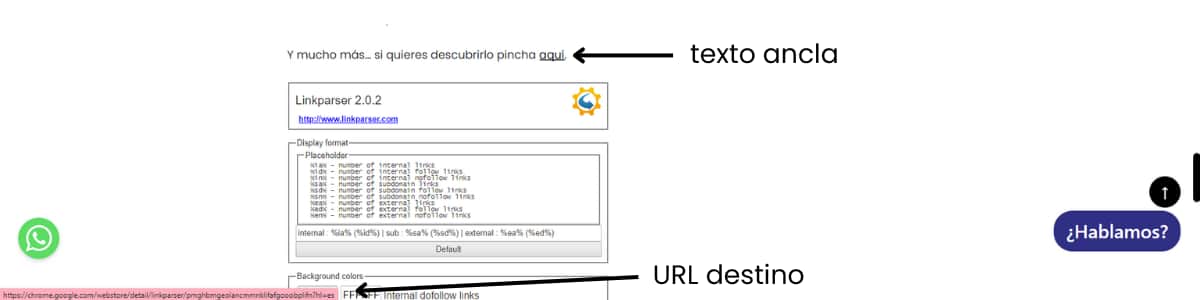
Por otro lado, el «anchor text«, que es el texto con el que se añade el enlace, permite a Google entender de qué trata la página enlazada y reforzar la palabra clave que esa página quiere posicionar.
De este modo, lo ideal es variar las palabras clave que utilizamos como «anchor text» y hacerlo de manera natural.
Para que lo veas claro, este ejemplo te ayudará a comprenderlo:
- Anchor text: descubre qué es el SEO on page
- URL destino: https://omibu.com/que-es-el-seo-on-page/
El anchor text es el texto utilizado para enlazar, es decir, donde haces clic para acceder al enlace y la URL destino es la página a la que te redirige el enlace (la cual aparece al poner el cursor encima del anchor text).
Por otro lado, no debemos tener miedo de enlazar a otras páginas externas de autoridad que aporten información útil o complementen nuestra información.
Añadir enlaces a otros medios similares que potencien nuestros artículos es una buena práctica para aumentar la confianza de Google.

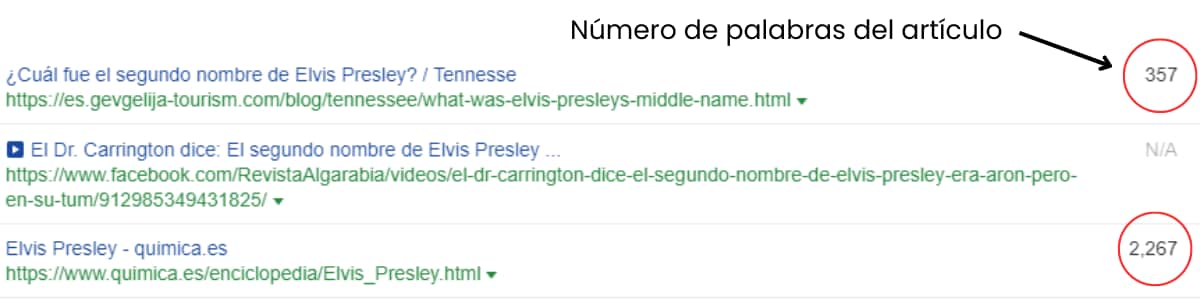
Longitud del contenido
Cuanto más largo sea el contenido mejor posiciona.
Error.
El contenido que mejor posiciona siempre será el que mejor responda la intención de búsqueda del usuario.
Lo que sí ocurre es que cuanto mayor sea la longitud del contenido, más profundo y valioso será.
Luego, un contenido de mayor tamaño puede contribuir a un mejor posicionamiento, pero siempre depende.
Una guía para un tema complejo puede requerir que escribas mínimo 3.000 palabras.
En cambio, el segundo nombre de Messi puede responderse en un par de líneas, aquí mayor longitud no conseguirá que posiciones mejor.
No debemos tener miedo a escribir contenidos largos, mientras sean útiles y respondan bien la intención de búsqueda.
Pero no escribas textos largos para añadir más palabras clave o para posicionar mejor, porque Google se dará cuenta y no obtendrás beneficios de esto.

Experiencia de usuario (UX)
El UX o experiencia de usuario gira en torno a lo que el usuario siente o cómo interactúa con tu web.
Gracias al UX, las empresas hacen que el usuario disfrute una buena experiencia mientras navega por tu página, a su vez que consigue mantener al cliente dentro de tu web para que no la abandone.
Si Google entiende que un usuario pasa mucho tiempo en tu página, el porcentaje de rebote baja y el tiempo de permanencia aumenta, seguramente piense que esa página es relevante.
Luego, si tu página carga rápido, los usuarios interactúan (por ejemplo comentando tus posts), navega con facilidad por el menú y está adaptado a los distintos dispositivos, los usuarios gozarán de una buena experiencia de usuario.
La única recomendación que puede realmente servirte para comprobar la UX es comportarte y pensar como un cliente.
Pide a un conocido que navegue por tu página y haga un pedido o explore y lea los artículos.
Pregúntale qué mejoraría y qué no le ha gustado para sacar conclusiones.
También puedes estudiar el comportamiento del usuario desde Google Analytics o Hotjar para entender su experiencia en la página.
Diseño adaptado a dispositivos móviles
Algo que ha supuesto un enorme cambio en el SEO, es el diseño responsive o diseño adaptado a móviles.
Más del 60% de las búsquedas se realizan desde móvil.
En cambio, muchas de las páginas no son responsives y no están adaptadas a dispositivos móviles.
Esto hará que los usuarios abandonen tu página al instante, afectando negativamente al SEO on page.
Revisa tu web desde distintos dispositivos, así como tablets y otros ordenadores y haz pruebas con herramientas como la prueba de optimización para móviles del propio Google.
A veces en nuestro ordenador creemos que todo está bien, pero al revisar desde otro móvil vemos que hay errores de visualización.
Además, esta tendencia irá en aumento y cada vez más usuarios usarán su móvil para realizar búsquedas, por lo que no debemos dejar de lado este aspecto.
Esperamos que ahora entiendes mejor qué es el SEO on page y cómo puedes sacarle el máximo partido para mejorar tu posicionamiento web.